フォームカスタマイズ機能は、新フォーム管理機能において、ユーザーがテンプレートとなる HTML をカスタマイズしてアップロードすることで、自由なデザインのフォームを作成することができる機能です。
従来のフォーム管理機能におけるオリジナル HTML 機能 を、新フォームでも使いたいという根強い要望があり、2022年7月から企画を開始しました。
開発は2022年の年末からスタートして、いろいろ設計面でも苦労したり工夫したりなど紆余曲折ありましたが、息の長い開発・テストを経て、2023年10月に無事リリースすることができました。
この記事では設計面で工夫したことの一部を紹介します。
再利用性を高めるために最初に実装したこと
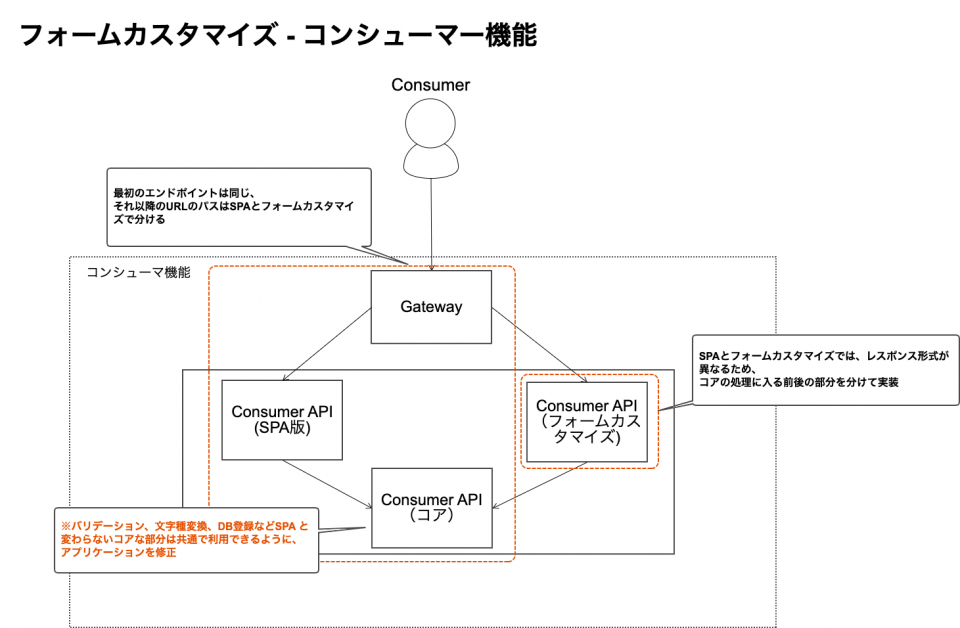
新フォームのコンシューマー機能は、SPA(Single Page Application)の仕組みで動作しており、フロントエンドとバックエンドの間のやり取りは JSON でやり取りしています。
フォームカスタマイズでは、ユーザーが HTML をアップロードした内容でレンダリングし、JavaScript を埋め込んだ場合もそのまま動かす必要がありました。
SPA で実現を検討したこともありましたが、最終的に SPA では実現が難しいと判断して、MPA(Multi Page Application)で実現しようと考えていました。
しかし、単純に SPA と MPA で別アプリケーションとして実装すると、従来の SPA のフォームとフォームカスタマイズ機能の二重管理となってしまい、将来的に保守コストも倍増してしまいます。
そこで、異なる機能間で共通のロジックやコンポーネントを再利用できるように、共通処理部分をコア部分として抜き出し、フォームカスタマイズ機能でも呼び出しできるように共通化することから最初の実装をスタートさせました。
SPA のフォームとフォームカスタマイズ機能で異なる部分は、
- リクエストの受け取り方(Content-Type が application/json なのか application/x-www-form-urlencoded なのかの違い)
- レスポンスを返す箇所(JSON なのか HTML なのかの違い)
のみです。
つまり処理の最初と最後が違うだけで、リクエストを受け取った後の実処理であるバリデーション・文字種変換処理・データベース登録処理等は、SPA のフォームとフォームカスタマイズ機能両方で使える共通化可能な処理と考えて共通部品化しました。
(以下は最初に考えていた概念図と、共通処理部分を抜き出して構成を変更した際のマージリクエストの Description です)


なるべくコードベースをシンプルに保ち、実処理部分に変更が必要な場合に一箇所のみを更新することで済むように意識したことで、開発時間の短縮、コスト削減、一貫性の保持に役立ったと考えています。
ユーザーエクスペリエンスを高めるためにやったこと
フォームカスタマイズ機能ではユーザーの使い勝手を意識して、運用や操作の手間を省けるようにしたり、従来のフォーム管理機能におけるオリジナルHTML機能で不便だった部分を解消できるようにしたり、ユーザーエクスペリエンス面でも工夫を色々と施しています。
ここでは、工夫した設計ポイントをいくつか紹介します。
最初の URL は変えない
フォームカスタマイズ機能は、SPA のフォームをフォームカスタマイズを適用するように切り替えることで、フォームカスタマイズが有効なフォームとして動作します。
(同じフォームを、SPA とフォームカスタマイズ両方で動作させることはできません)
しかし、フォームカスタマイズ適用前後で、仕組みの違いによって SPA のフォームと最初にアクセスする時の URL が変わってしまうと、
ユーザーがコンシューマーに案内していた URL でアクセスできないことになってしまいます。
それを防ぐために、フォームカスタマイズ適用前後で、最初にアクセスする URL は同じになるように設計しています。
最初にフォームにアクセスされた場合、SPA のフォームの場合は、LP(Landing Page)と内部で呼称している HTML を返しています。
フォームカスタマイズの場合は、最初のページの HTML をレンダリングして返すエンドポイントにリダイレクトして、最初にアクセスする URL を変えないようにしています。
全画面アップロードしなくてもよい
フォームカスタマイズ機能は、SPA のフォームをフォームカスタマイズを適用するように切り替えることで、フォームカスタマイズが有効なフォームとして動作することは先に述べた通りです。
ただし、仮に全画面の HTML をアップロードしないといけない設計を取る場合、ユーザーはデザイン変更したくない画面に対しても HTML テンプレートをカスタマイズしなくてはいけなくなります。
そこで、フォームカスタマイズを適用するように切り替えるタイミングで、SPA の標準デザインを基に現在のフォームの設定を適用した HTML テンプレートを全画面分生成し、裏側でアップロードされた状態にする設計としました。
これにより、ユーザーがデザイン変更したい画面のみ HTML テンプレートをカスタマイズすることができるようにしています。
HTMLの見た目のまま編集できる
従来のフォーム管理機能におけるオリジナル HTML 機能の場合、入力画面では <%%ERROR1%%> と言った埋め込みタグが必要になってきます。
上記の埋め込みタグは入力エラーがあった場合にエラーメッセージに置き換わってレンダリングされますが、HTML をデザインする上では、<%%ERROR1%%> とそのまま表示されてしまい、必要のないタグとなります。
新フォーム管理では、フォームを動作させるために最低限必要な HTML タグとして「フォーム構成タグ」と呼ばれる HTML タグを用意し、ユーザーに HTML タグを設置してもらうことで、HTML の見た目そのままで編集できるように設計しています。
また、従来のフォーム管理機能におけるオリジナル HTML 機能では、表示項目に必要なタグや属性がすべて表示されておらず、間違って表示項目に必要なタグや属性を消してしまっても分かりづらいという点もありました。
新フォーム管理では、すべての表示項目のフォーム構成タグ・属性を確認できるようにしています。
(以下は「フォーム構成タグ」を表示しているモーダルウインドウのキャプチャです)

別のアカウントでも同じ HTML を適用できる
お客様によっては、テスト用のアカウントで、デザインをカスタマイズした HTML を適用して動作確認を行なった後に、本番のアカウントに適用するという運用をされている場合もあります。
従来のフォーム管理機能におけるオリジナル HTML 機能では、同じ表示項目を持つフォームであっても、別のフォームであれば INPUT タグの name 属性が異なってしまうため、本番のアカウントに適用するタイミングで、 INPUT タグの name 属性の置き換えが必要になっています。
同じ表示項目を持つ別のフォームに同じ HTML を適用できるように、新フォーム管理では、項目 IDと呼ぶ仕組みを設計しました。
項目 ID は、INPUT タグの name 属性に当たり、同じ表示項目に同じ項目 ID が設定されていれば、先に述べたフォーム構成タグは同一となるように設計しています。
これにより、同じ表示項目を持つ2つのフォーム間で項目 ID を同一に揃えていれば、同じ HTML を適用することが可能になります。
終わりに
フォームカスタマイズ機能の開発で学んだことは多く、設計・実装に関してさまざまな試みを経験しました。(書いていない内容もたくさんあります。)
ただ、機能面ではまだまだ足りない部分があると感じています。
皆さまからの忌憚のないフィードバックをいただいて、チーム一丸となってプロダクトに反映することで、さらに良いフォーム機能へ成長させていきたいと考えています。
 白川 大朗(シラカワ ヒロアキ)
白川 大朗(シラカワ ヒロアキ)前回は、OSS(オープンソースソフトウェア) にプルリクエストを出してみようという記事を書きました。
過去のTECHSCORE Blogは こちら