私が担当しているプロダクトでは、開発環境を利用する際にローカルのDNSの設定変更が必要な部分があり、切り替え作業に手間がかかっていました。プロキシを利用する方法を試したところ、上手く開発環境を利用することができるようになりましたので、紹介します。
旧来の方法
以前は /etc/hosts を編集してアクセスできるようにする、ということをやっていました。最終的には直接ファイルを編集することはなく、ソフトで管理することが多かったです。SwitchHosts を利用していました。
この方法の問題点は2つあります。
- 「開発環境だと思っていたら本番環境だった」というミス
- 本番環境と開発環境に同時にアクセスしづらい
「開発環境だと思っていたら本番環境だった」というミス
作業時に切り替えるという管理方法なので、
- そもそも
/etc/hostsを戻し忘れている - OS?のキャッシュが残っている
という状況になることがありました。開発環境と本番環境で違いに気付くような仕組みを導入していれば、ミスすることはないですが、「なんか上手くログインできないなー」と試してみて本番環境にアクセスしていると気付くことは実際にありました。
本番環境と開発環境に同時にアクセスしづらい
/etc/hosts の設定はOS全体に反映されるため、両環境でホスト名を同じにしなければいけない場合に同時に使用することができません。Cookieやローカルストレージを利用する場合は、切り替え時に適切にクリアしておかなければいけないので、作業前後で注意が必要になります。
プロキシとブラウザのユーザープロフィールを組み合わせた方法
このような問題に対する解決策として、以下を組み合わせることにしました。
- 開発環境にアクセスするためのプロキシを利用する
- ブラウザのユーザープロフィールを切り替えて利用する
プロキシの構築
ローカルの /etc/hosts を編集しなくても、アクセス経路のどこかで開発環境に切り替えられたら良いので、プロキシでも良いんじゃないかと思いついたところから試してみました。
プロキシはSquidを利用します。Squid自身が名前解決してくれる設定(hosts_file)を利用します。構築には簡単に利用できるDockerイメージを利用します。
FROM ubuntu/squid:latest
COPY ./dev-hosts /tmp/dev-hosts
RUN cat /etc/hosts /tmp/dev-hosts > /etc/squid/hosts \
&& echo "hosts_file /etc/squid/hosts" >> /etc/squid/squid.conf
イメージ内にもともとあった /etc/hosts と、開発環境の設定が入った dev-hosts を結合したファイルを作って、そのファイルを hosts_file の設定で参照するようにします。
プロキシの開始と終了
このプロキシを利用すると開発環境にアクセスできるようになります。以下のように起動しています。
docker run -it --rm --name dev-proxy -e TZ=UTC -p 3128:3128 dev-proxy:latest
dev-proxyという名前をコンテナにつけておく(--name dev-proxy)- プロキシ用の3128番ポートにアクセスできるようにする(
-p 3128:3128)
識別のためコンテナに名称をつけています。終了は稼働中のターミナルにてCtrl+Cを押すか、以下のようにします。
docker kill dev-proxy
Chromeのユーザープロフィールと拡張機能を組み合わせる
プロキシを起動したあと localhost:3128 をプロキシサーバーとして設定すれば良いのですが、Windows・Macともに基本的にはネットワーク単位で設定する必要があるため、本番環境と開発環境の切り替えが容易ではありません。
そのため環境ごとにユーザープロフィールを用意し、開発環境にアクセスする方は Proxy SwitchOmega という拡張機能を利用します。さらにぱっと見で見分けがつくように、Chromeのテーマ機能を利用してタブなどの見た目を変えるようにしています。
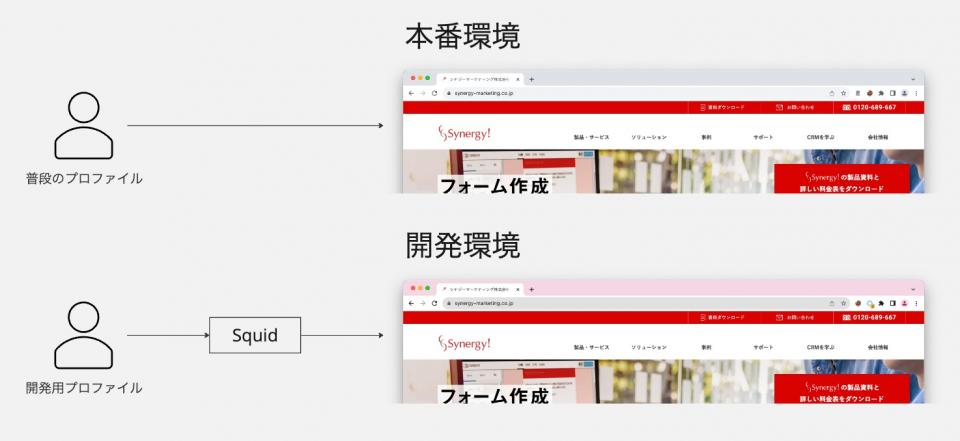
- 本番環境
- 普段使っているユーザープロファイル
- 開発環境
- 開発環境用のユーザープロファイル
- Proxy SwitchOmega でプロキシを設定する
- テーマで見た目を変える
- 開発環境用のユーザープロファイル
まとめ
最終的に各環境へのアクセスは以下のようになります。
 この方法は開発環境にアクセスする際にはプロキシを起動する必要がありますが、旧来の方法で問題になっていた点が完全に解決できました。特に動作確認で本番と開発で見比べたいときなど作業が行いやすくなりました。
この方法は開発環境にアクセスする際にはプロキシを起動する必要がありますが、旧来の方法で問題になっていた点が完全に解決できました。特に動作確認で本番と開発で見比べたいときなど作業が行いやすくなりました。
そこまで構築・設定の手間もかかりませんし、他のメンバーにも共有しやすい(作ったイメージを配布できる)ので、
「なんか開発環境に上手くアクセスできないんですけど…」
「え、/etc/hosts どうなってます?ちゃんと切り替えました?」
みたいなやりとりもなくなったのがよかったかなと思います。
良ければみなさんもお試しください。
 河野 健太朗(カワノ ケンタロウ)
河野 健太朗(カワノ ケンタロウ)スプラトゥーン3で遊んだ時間が1000時間に到達しそうです。