シナジーマーケティングが提供しているCRMシステム『Synergy!』は2022年でリリースから18年目を迎えています。年々多様化する市場の中で更に成長させていくためには、再現性のあるプロダクトマネジメントの枠組みが必要だと考えていました。
プロダクトマネジメントチームが中心となって日々悶絶しながらも、試行錯誤を積み重ね、少しずつ自前で枠組み(フレームワーク)を構築していった経緯についてお話しします。
(『プロ筋Conf ~ プロダクトマネージャーカンファレンス2022の非公式な非採択セッションイベント』でのお話に加え、枠組みの構築方法について説明しています)
 山本 信幸(ヤマモト ノブユキ)
山本 信幸(ヤマモト ノブユキ)(※『プロ筋Conf ~ プロダクトマネージャーカンファレンス2022の非公式な非採択セッションイベント』での発表資料)
なぜフレームワークの構築が必要だったのか
2022年12月現在、当社のSynergy!はリリースから18年目を迎えていますが、当時開発チームは多くの課題を抱えていました。
- 保守する機能、お客様からの要望、新機能の開発...やるべきこと・やりたいことはいつも盛りだくさん
- 開発チームは社歴の長い人・短い人が入り混じり、役割や開発プロセスの整備が追いつかない
- 関係者が多く、優先順位や判断基準も複雑化している
ここ数年はプロジェクト毎に改善に取り組み、チームもプロセスも少しずつ良くなっていました(参考)。 ただプロダクトを成長させるための方向性の検討や、顧客理解にもっと時間を割きたいと思いつつも、足元の課題や諸々の調整にエネルギーが取られ続けているような状況でした。
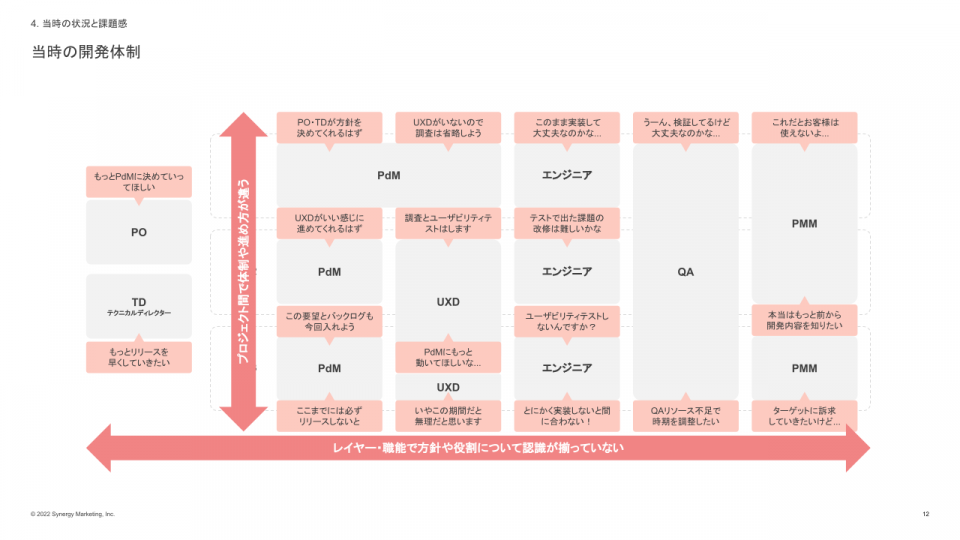
当時の開発体制と起きていたこと
当時はプロジェクトごとにゴールを決めてチームを組成していたのですが、プロセスや役割も明確に定義されていなかったため、多くの問題が起きていました。

- プロジェクト間で体制や進め方が違う
- レイヤー・職能で方針や役割について認識が揃っていない
同じような課題の繰り返し、この仕様は〇〇さんしか知りません、デザイナーが要件定義をするんですか?、ちゃんと共有してほしい...まさに足元の課題や調整にエネルギーを消費していました。
過去の失敗から気づき
今までもアジャイル、スクラム、HCDプロセスなどのフレームワークを導入しようと試みてきましたが、いずれも上手く定着しませんでした。
でも過去の失敗の積み重ねから気づいたことがありました。
「すべてが悪いわけではなく、良いところもあるし悪いところもある」
...とみんな言っていたことです。 ただ何が良くて何が悪いのかは整理されておらず、個々の認識もずれていました。
そのため既存のフレームワークを導入するのではなく、みんなで役割やプロセスの認識をすり合わせつつ、良いところ・悪いところを明らかにしながら、フレームワークを構築していくことにしました。
フレームワーク構築の流れ
- 役割・プロセスの可視化
- 課題の言語化・図式化
- テーマごとにフレーム(主に役割・プロセス・タスクの定義)を設計
- 現場で試す
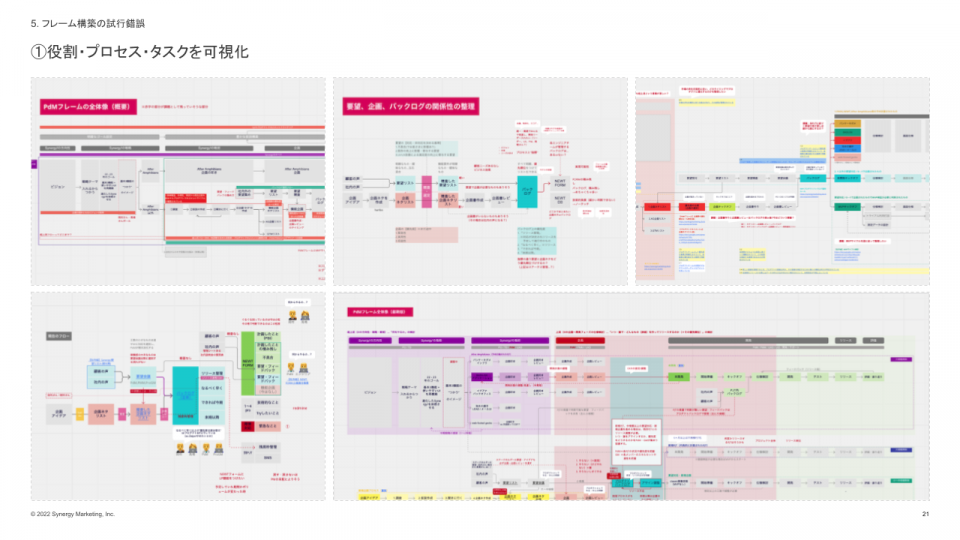
1. 役割・プロセスの可視化
現在の役割・プロセス・タスクを洗い出す→整理する→すり合わせるを繰り返してとにかく可視化しました。
テキストのみでは各々のイメージがズレてしまうことも多いため、Miro等で図とテキストを織り交ぜることを意識しています。

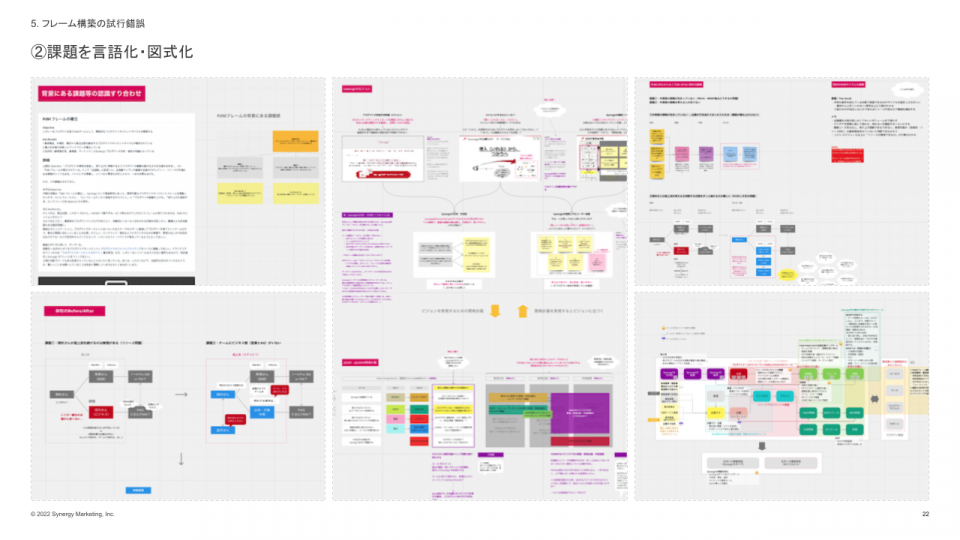
2. 課題の言語化・図式化
役割・プロセスの可視化が進んでくると、どこに課題があるのかがわかってきます(残すべき良いところも)。
課題については、どんなことが起きているか、背景も含めて誰がどんな課題を感じているかなど、できる限り詳細に言語化・図式化をします。

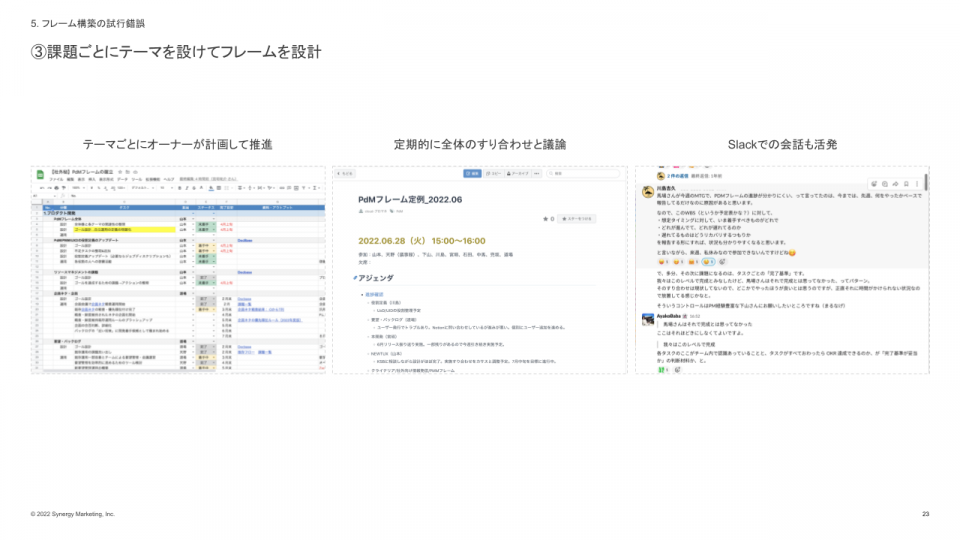
3. テーマごとにフレームを設計
役割定義、要望・バックログ、企画、本開発など課題ごとにテーマを設けてフレームを設計しました。
各テーマごとにオーナーを立てて計画・推進し、定例やSlack等でお互いに共有・フィードバックしながら進めています。

4. 現場で試す
フレームを設計した後は、現場で試すようにしました。 一回の設計で固まることはほぼなく、試しては調整したり、課題を深掘りしたりを繰り返しながら、自社にフィットするフレームの形を模索していきました。
18年目のSynergy!を成長させるための自社にフィットしたフレームワーク
試行錯誤を繰り返すことを半年、18年目のSynergy!を成長させるための自社にフィットしたフレームワークができました。
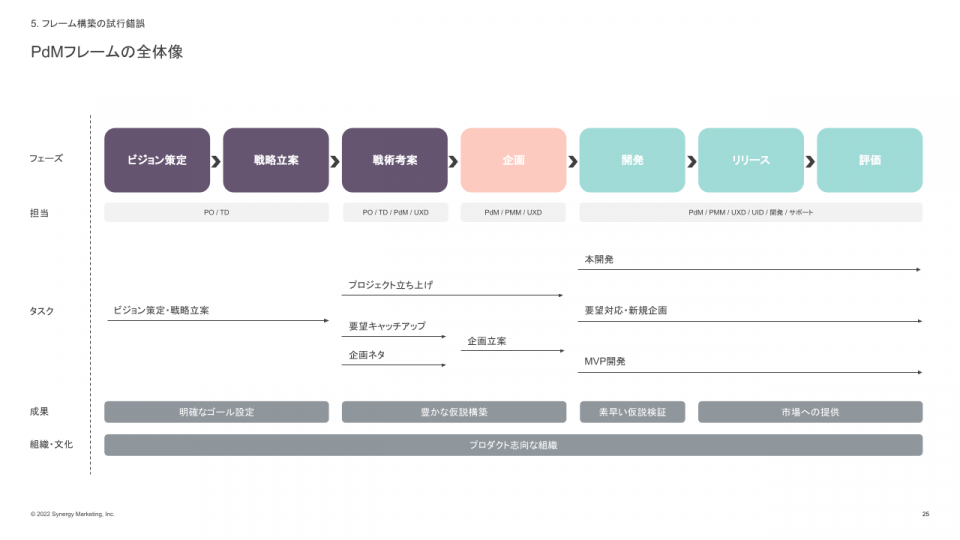
フレームの全体像

フレームの詳細(一部)

ただプロダクトチームにすぐにフレームが馴染んだわけではありません。例えば『定義されているからユーザビリティテストは"やらないといけない"』など、最初はフレームに振り回されることもありました。現場で実践しながら運用とアップデートを繰り返し、少しずつフレームをなじませていきました。
フレームワークを構築した結果
チームの立ち上がりが早くなった
役割やプロセスのベースができたことで、各々のボールや責任範囲が意識しやすくなり、立ち上がりで混乱することが少なくなりました。
チーム主導の判断が増えた
以前はプロダクトオーナーがトップダウンで決めることが多かったのですが、方針共有や判断を相談するプロセスを整備したことで、優先順位や課題解決をチーム主導で進められるようになりました。
チームメンバーの意識が変わった
何よりもここが一番変わったところだと思っています。実際に『どうすれば実現できるのか』『もっとこうしたら使いやすくなるんじゃないか』などの会話がとても増え、利便性や使いやすさをしっかり考え抜いた状態でリリースできるようになってきました。
最後に
自社にフィットしたフレームワークができたことで、以前に比べてやれること・やりたいことがグッと実現できるようになりました。その分、新たな課題も増えたので常に改善とアップデートは必要だと感じています。 例えば最近はチーム全体で顧客理解のプロセスや方法について話したりしています。
自社でフレームワークを構築するのは正直大変です。 1人でやるのはしんどいので、チームで会話しながら楽しく取り組むのがおすすめです!
UXデザイナー&エンジニアを募集しています!日々良いプロダクトチームに進化しているので是非!