はじめに
昨今、ChatGPTといった生成AIがトレンドですよね。私たちが作っているSynergy!というCRMシステム内でもうまく活用できないかと考えていたところ、メール配信で使うHTMLメールをうまく作れないかと考えました。
今回はどこまでHTMLメールのデザインをAIがやってくれるのかを検証してみたいと思います。
使用エンジン
弊社は生成AIを全社的に推奨しており、ユーザーローカル社の企業向け生成AIプラットフォーム「ユーザーローカルChatAI」というサービスが全社員に提供されています。このサービスでは、セキュアな環境でChatGPTを使用できるため、今回はこちらを使用して作成していきます。 エンジンはChatGPT-4oを用います。
今回の設定
テンプレートを作成するにあたり、化粧品を取り扱う架空の会社という設定でChatGPTに情報を投げかけます。 商品の画像は実際の会社であれば自社製品を使用するところですが、今回はPIXTAから下記コスメの写真を用意し、商品の概要と共にAIに与えます。そのライティングに関してもAIに任せることにします。
| メイン商品 | サブ商品1 | サブ商品2 |
|---|---|---|
 |
 |
 |
| 瀬戸内レモン スキンケアミルク 日焼け止め・UV | オレンジ ハンドクリーム | 瀬戸内レモン ハンドクリーム |
実際のやりとり
実際にAIに投げかけてみます。一番初めに投げるプロンプトが肝心なので、まずはメイン商品にスポットを置いて詳しく説明を入れます。
私は【 SYNAPSE 】という【 オーガニックな天然素材を使用した化粧品 】を提供する企業でマーケティングを担当しています ------------------ 依頼内容 ------------------ 新製品を紹介する販促メールをHTMLメールで作成します こちらはメールマガジン経由で購買者に送られます 製品の特徴を更に詳しく、魅力的に記載することで、製品の購買意欲を高めたいです 製品の特徴についての文章を作成してください ------------------ 製品情報 ------------------ 【 製品概要 】 瀬戸内レモン スキンケアミルク 日焼け止め・UV 本体 60mL 【 特徴 】 瀬戸内レモン精油の爽やかな香り。汗・水をガードしながら、しっかり紫外線カット。 美容成分配合で、美しい肌に導く3つの機能が魅力です。 可愛らしいボトルデザインにリニューアル。 レモン果実水や、レモン果実エキスがお肌をしっとり保湿します。 みずみずしく、サラッとした使い心地でスーッと伸びてべたつきません。 【 ターゲット 】 20代後半~30代の社会人女性 ------------------ アウトプット ------------------ ・メールマガジンの配信のためのHTMLメール用の.htmlを用意します。 ・ランディングページに記載する文面の大見出しを必要なだけ作成してください ・大見出しに合った文章を250文字~400文字以内で作成してください ・丁寧語で作成してください テイストはスタイリッシュ・おしゃれシンプル、 配色は夏っぽい爽やかな色を使ってほしいです HTMLとインラインのCSSで書いてください。
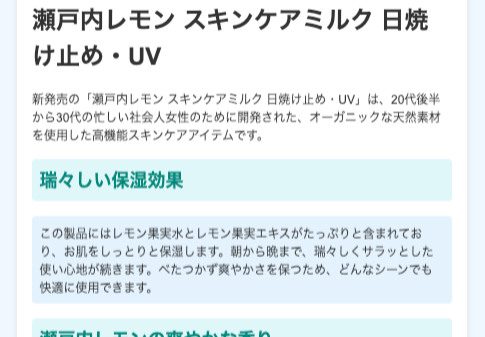
返ってきた内容はこちらです。


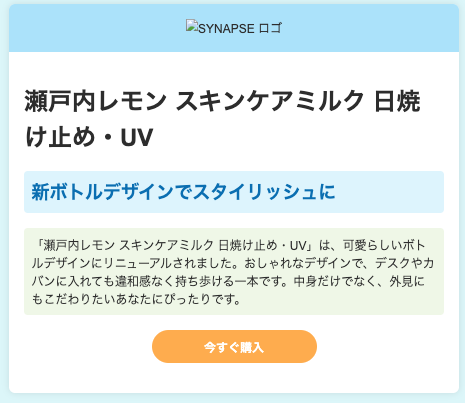
返ってきたコードをブラウザで確認すると、シンプルではありますが、すでにそれっぽいものが出来上がりました。 ここからいくつか改良を加えていこうと思います。
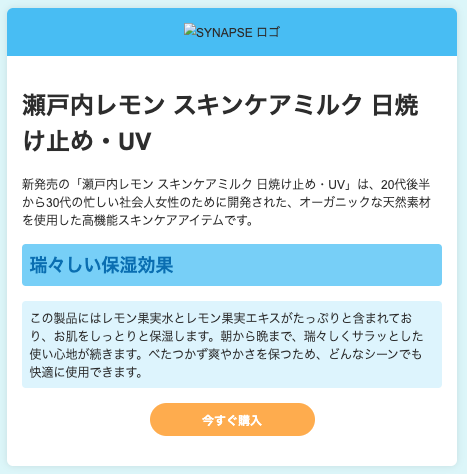
HTMLメールは、テキストメールに比べて視覚的に伝えられる情報が多いため、訴求力も高くなります。 そこで、製品の特長ごとにセクションを分けて、製品の魅力を分かりやすく伝えられるようにしてみます。



コードが長いので差分だけ紹介しますが、以下のように各セクションに再構成されました。

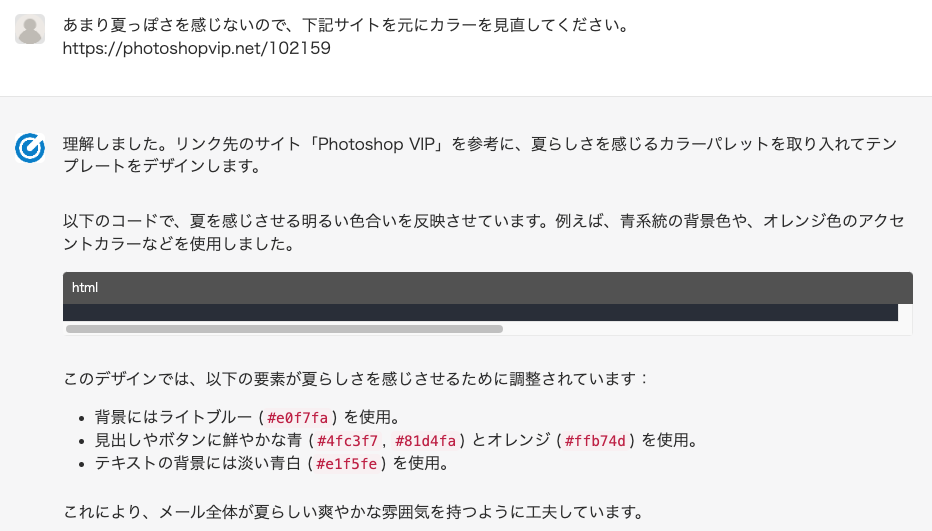
青ベースのデザインなのですが、もっと夏っぽくできるかなと思ったので、色味を少し調整します。今回は夏デザイン配色の参考に!すぐに使えるパステル系カラーパレット15選まとめをAIに紹介して変更してもらうようにします。 ざっくりとした言い方でも良い感じの提案をしてくれます。


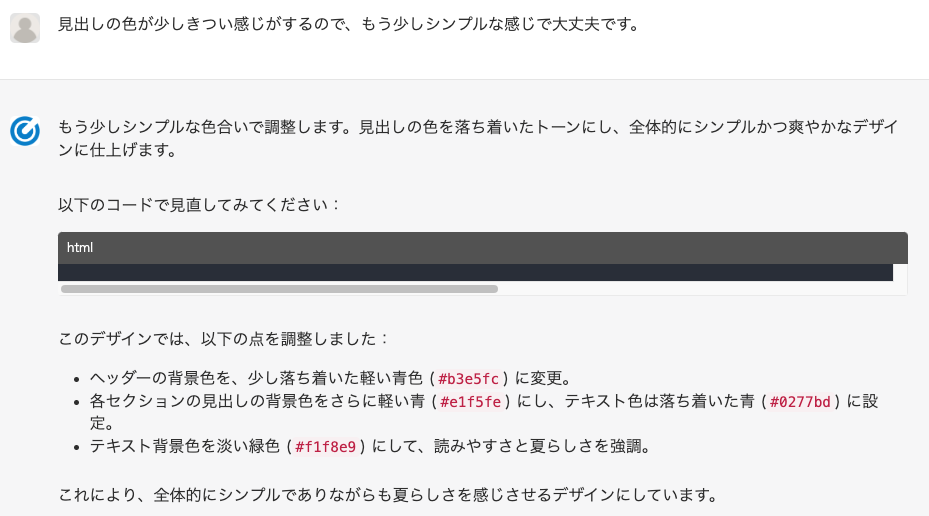
サイトを参考にパステルカラーを何色か取り入れることで、少しはトロピカルな感じで夏らしさが出たのではないでしょうか? 少し色がキツく見にくかったので見出しの部分は変更してもらいます。


さっきよりいい感じですね!この調子でサブ画像も追加していきたいと思います。



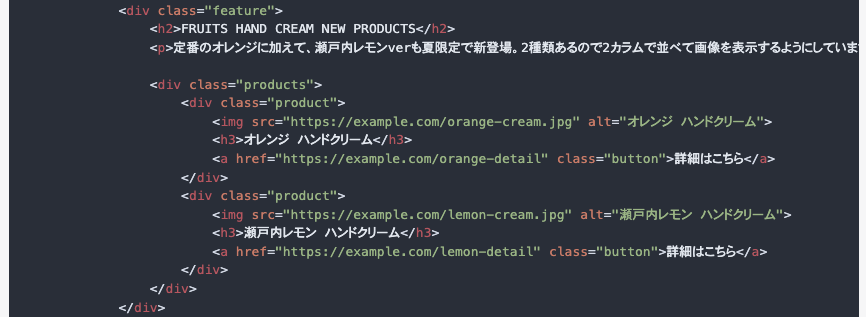
きちんと指示通りに追加はしてくれましたが、全部似たようなデザインになってしまいました。少し変えてもらいましょう。


メイン商品との見せ方が変わり、良い感じです。 ここからも画像間の隙間の調整やメイン画像の追加をしてもらったので、最後に会社情報をメールの上下に入れたいと思います。

完成したコードをSynergy!のメールデザインにはめてみましょう。

スマートフォンで確認すると、幅を取りすぎていたため、グローバルナビを調整します。モバイル対応デザインは構成が難しいので、説明が不十分だと手こずるケースが多そうです。



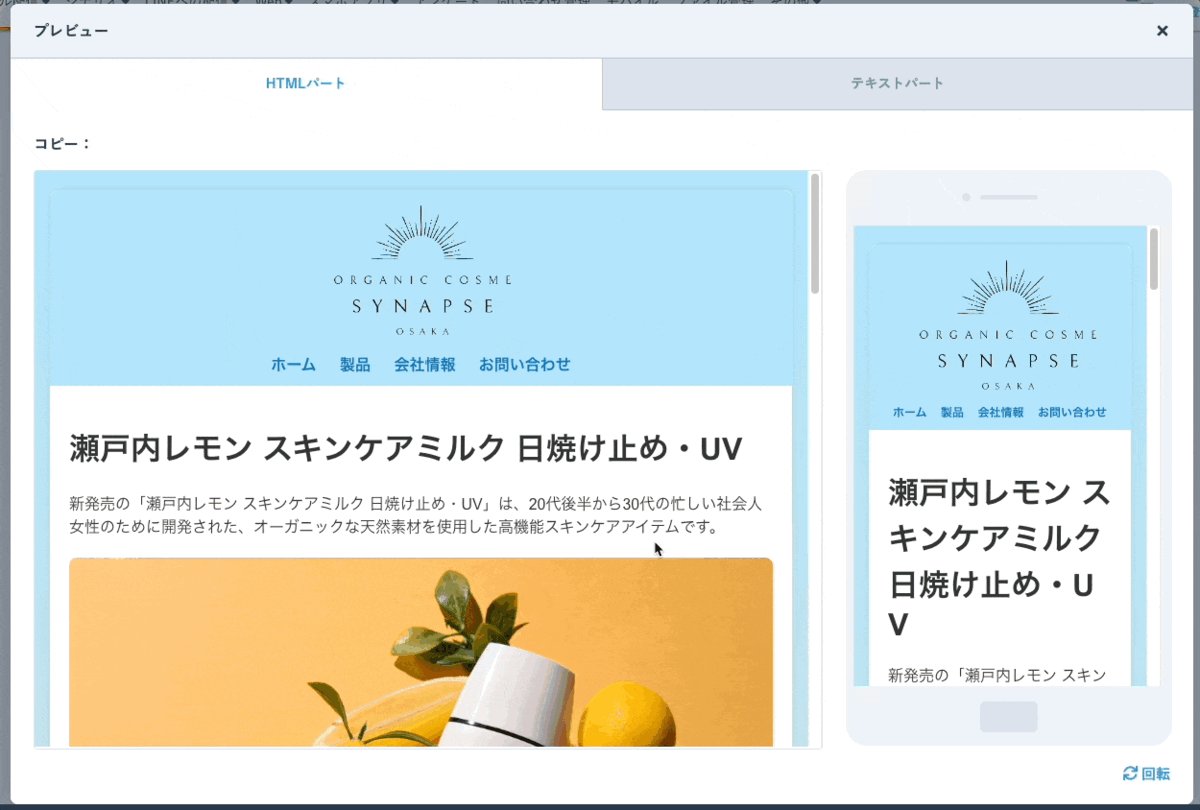
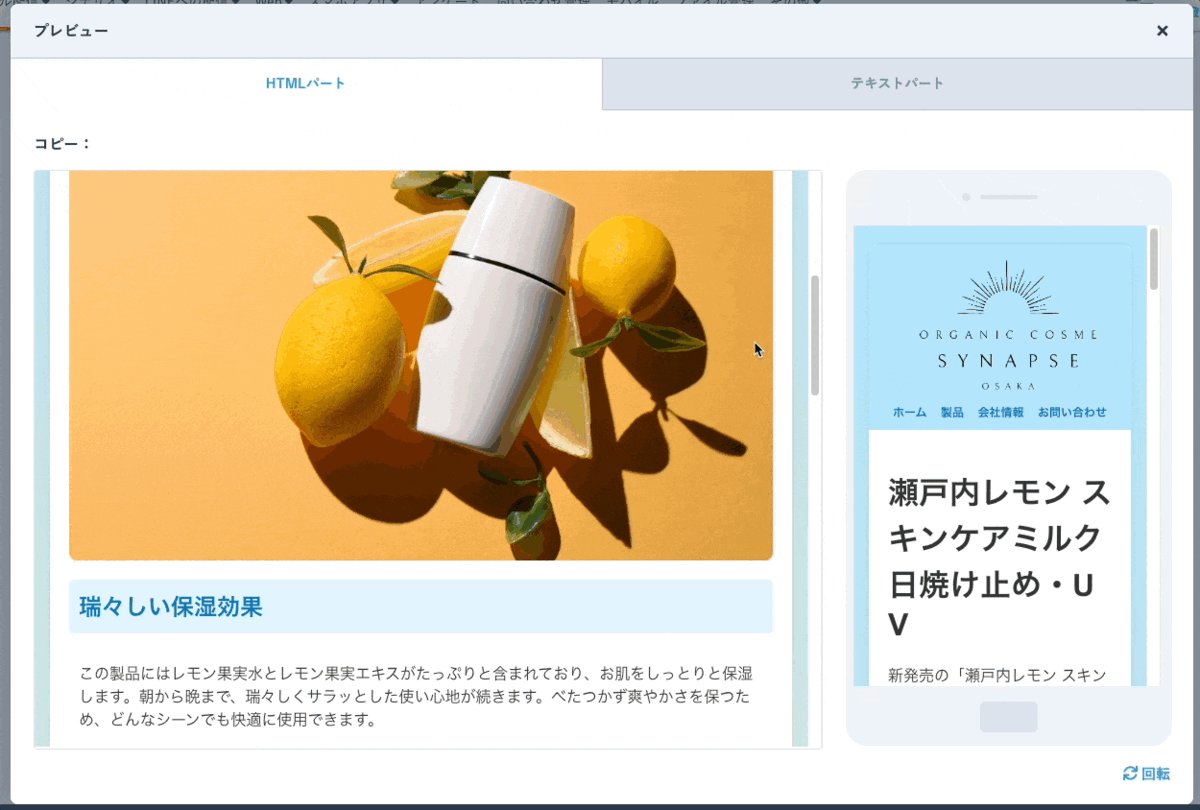
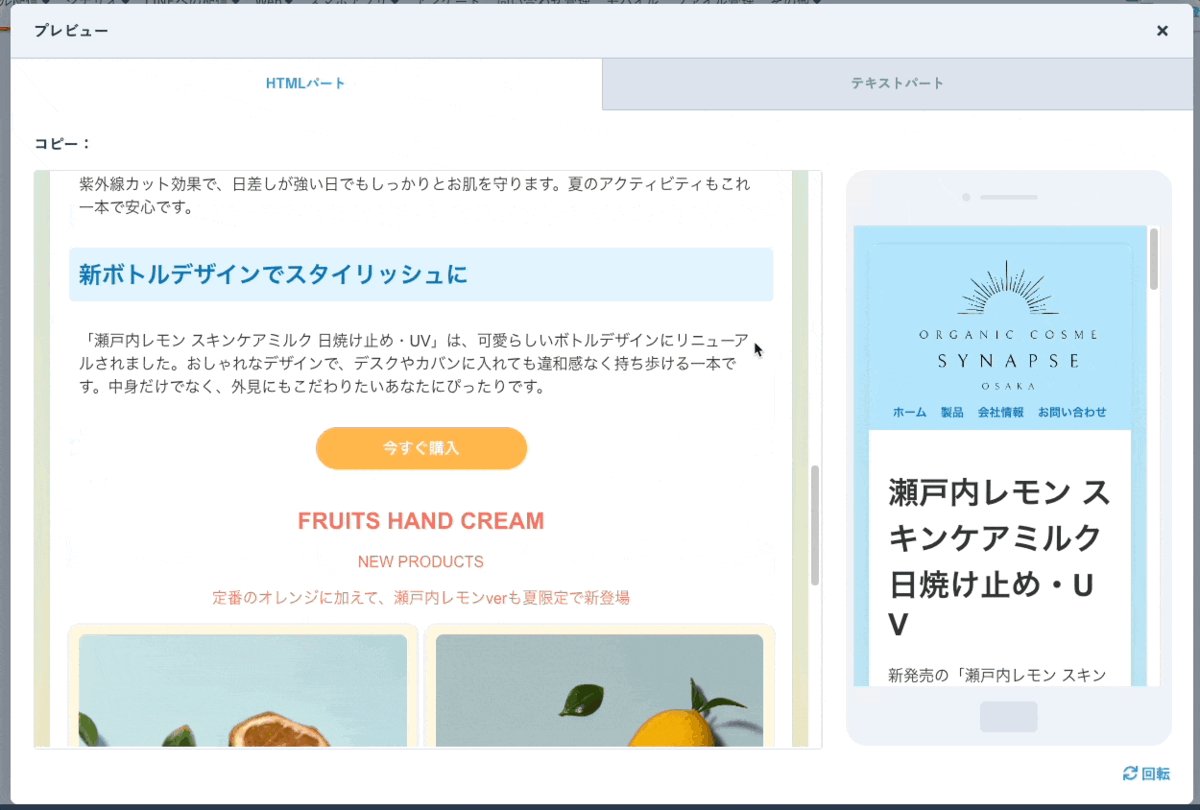
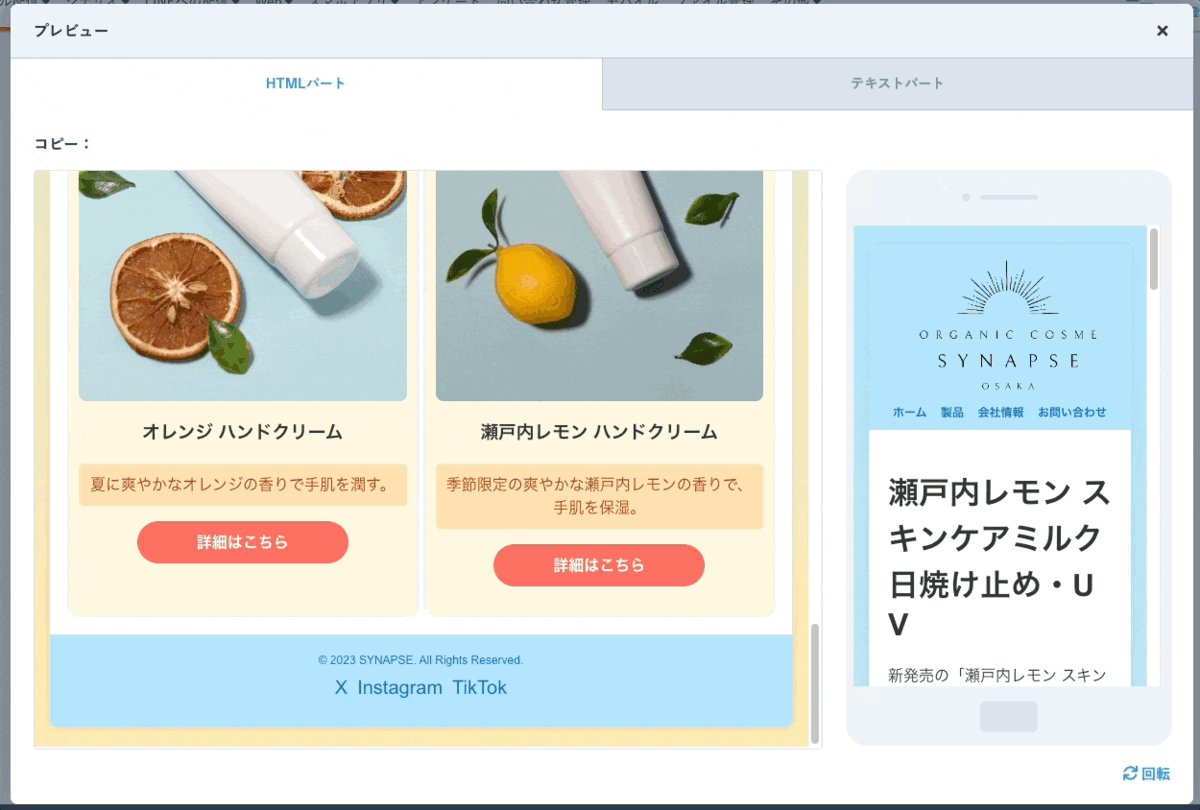
このあともスタイルの修正やナビゲーションの最適化のためにやり取りを7回ほど繰り返し、最後にSynergy!の管理画面上で画像を追加して運用に乗せました。 簡単ではありますが、最終デザインはこんな感じです。ロゴ画像はCanvaを利用して作ってみました。

実際にメールで送る際は送信テストを行い、メーラー等で確認して手動で微調整が必要にはなりますが、概ね完成で良いのではないでしょうか。
おわりに
AIによるHTMLメールのデザイン作成はいかがでしたか?意外とそれっぽいものができて驚きました。私たちのようにHTMLを常日頃から触っている場合は良いのですが、初心者の方はコーディングや勉強に時間が取られ、業務と並行するのが難しいかもしれません。最初のベースをAIに作ってもらい、改良していくのも一つの方法ではないでしょうか。
見出しを画像で作るなど、まだまだデザインの改良余地はありますが、AIの力を借りることで仕事が少し楽になるのではと思います。
 太田 真哉(オオタ シンヤ)
太田 真哉(オオタ シンヤ)年に数回くらい、プライベートで演奏会のチラシや販促物をデザインしています。